
ホームページ制作において、コーディングでは弊社はSASSをよく使っております。
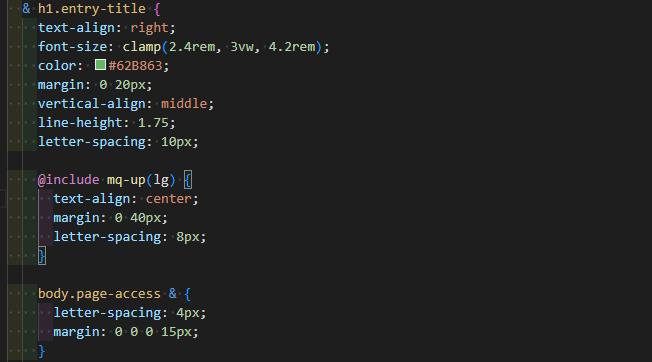
このSASSで便利だった、ネスト機能がCSSだけでもできるようになりましたね。
ネストになれてしまったら、ネストが使えないCSSが面倒になるようにもなってしまっていたのですが、これが純粋にSASSを使わなくても出来るというのは本当に便利です。
変数などもCSSはサポートしているので、SASSでしか出来なかったことがCSSだけでも出来るようになってきてSASSの利点が薄れてきていますが、やはりまだホームページ制作のコーディングにおいては、SASSの便利さはあります。
メディアクエリーのブレイクポイントにはCSSの変数が使えなかったり(厳密に言えばJavascriptを途中で介入させて使おうと思ったら使えるけど、SASSのようにメディアクエリーの指定で直接変数を扱えない)、ミックスインのような柔軟なことは出来ないとか、そういう不便さ?があると考えるとやっぱりまだまだSASSなのかなとか思います。
でも、これもホームページ制作におけるプロジェクトの要件や、開発プロセスの効率化を考慮して、「これならCSSで十分」「これだと後からのことを考えてSASS」などと、適切なツールを選択することが重要ですね。
https://developer.chrome.com/blog/whats-new-css-ui-2023?hl=ja#nesting